Azure Web PubSub がパブリック プレビューになりました。
Azure Web PubSub って何?
Azure 上で WebSocket サーバーをホスティングして、Web アプリケーションでの pub/sub が簡単にできるようにする PaaS サービスです (たぶん。
ドキュメントをちゃんと読むのはこれからですが、似たようなサービスである Azure SignalR Service との違いは、こちらの Azure Web PubSub は WebSocket 通信に特化したサービス、という点ですかね。
なので、追加ライブラリーなしで Web ブラウザー組み込みの WebSocket オブジェクトがそのまま使えるし、サーバー サイドも .NET 色が強い SignalR ライブラリーが不要、ということでしょうか。
デプロイしてみる
もう Azure ポータルからもデプロイできます。

リージョンはまだ少ないですね。

アジア リージョンは東南アジアだけ。
価格レベルは、Free と Standard の 2 つ。

コネクション数やメッセージ数に違いがあります。
リソース名は WebSocket エンドポイントの FQDN に使われる (<リソース名>.webpubsub.azure.com) ので、Global Unique である必要がありますが、制限はそれくらいです。
デプロイ、その後
が、どうも自分の環境ではデプロイ後も表示されないので (これを書いている 2021/4/29 現在)、設定変更等は Azure CLI (az webpubsub) からやります。
似たような状況の人に参考になれば。
Azure Web PubSub 用のサブ コマンド webpubsub はデフォルトでは入ってないので、Azure CLI が入った環境で、
az extension add --name webpubsub
と Azure Web PubSub 用の extension を入れる必要があります。
ローカル環境に入れたくない人は、Azure CloudShell で入れるといいでしょう。
適当な az webpubsub コマンドを実行すると、入れるかどうか聞いてくるので、そのまま Enter を押せばインストールが始まります。

サンプル アプリを動かしてみる
ここに Node.js を使った Web アプリケーションのサンプルが載っているのでこれを動かしてみます。
上のページでは、ローカル環境で Node.js を動かし、ngrok を使ってエンドポイントを公開して、、、とちゃんと丁寧に書いてありますが、ここでは一気にすっ飛ばして、Web Apps を使った構成にします。
使ったソース一式はこちら。
Web PubSub の設定確認
Web App 上のサーバーとブラウザーから Web PubSub につなぐためには、Web PubSub の接続文字列と Web PubSub からサーバー アプリへのハンドラー設定を確認する必要があります。
このページ には、「Azure ポータルから確認」と書いてありますが、なぜか Azure ポータルに Web PubSub リソース自体が表示されないので、Azure CLI での確認を書いておきます。
接続文字列の確認
az webpubsub key show で、接続文字列とキー、それぞれのプライマリー、セカンダリーが取得できます。
az webpubsub key show -g $RG_NAME -n $WEBPUBSUB_NAME
取得結果。
{
"primaryConnectionString": "Endpoint=https://...",
"primaryKey": "bBD5...",
"secondaryConnectionString": "Endpoint=https://...",
"secondaryKey": "8ZZv..."
}
ここで取得した接続文字列を、ここの WebPubSubServiceClient の第一引数に入れます。
もし Web Apps のアプリケーション設定を使うなら、
let serviceClient = new WebPubSubServiceClient(process.env.CONNECTION_STRING_WEBPUBSUB, hubName);
のように、環境変数から取得するコードを書けばよいです。
CONNECTION_STRING_WEBPUBSUB の部分は、アプリケーション設定名に合わせて変更してください。
ハンドラー設定の更新
ハンドラーは、Web PubSub がクライアントからメッセージを受信した受信した時に Web アプリケーションに通知するための設定です。
このサンプル アプリでは /eventhandler で Web PubSub からの通知を待っているので、このパスを設定します。
az webpubsub event-handler hub update -g $RG_NAME -n $WEBPUBSUB_NAME --hub-name chat --template system-event-pattern=connected user-event-pattern=message url-template=https://$WEBAPP_NAME.azurewebsites.net/eventhandler
この設定をすることで、Web PubSub から Web App へメッセージが飛ぶようになり、サンプルのチャット アプリが Web App 上で動きます。
処理の流れ
Web App と Web PubSub 、各クライアント上の Web ブラウザー間の、ハンドシェイク時とメッセージング時、それぞれの流れをまとめておきます。
# 「Web App」と「Web PubSub」の両方が出てくるので、わかりづらいです。
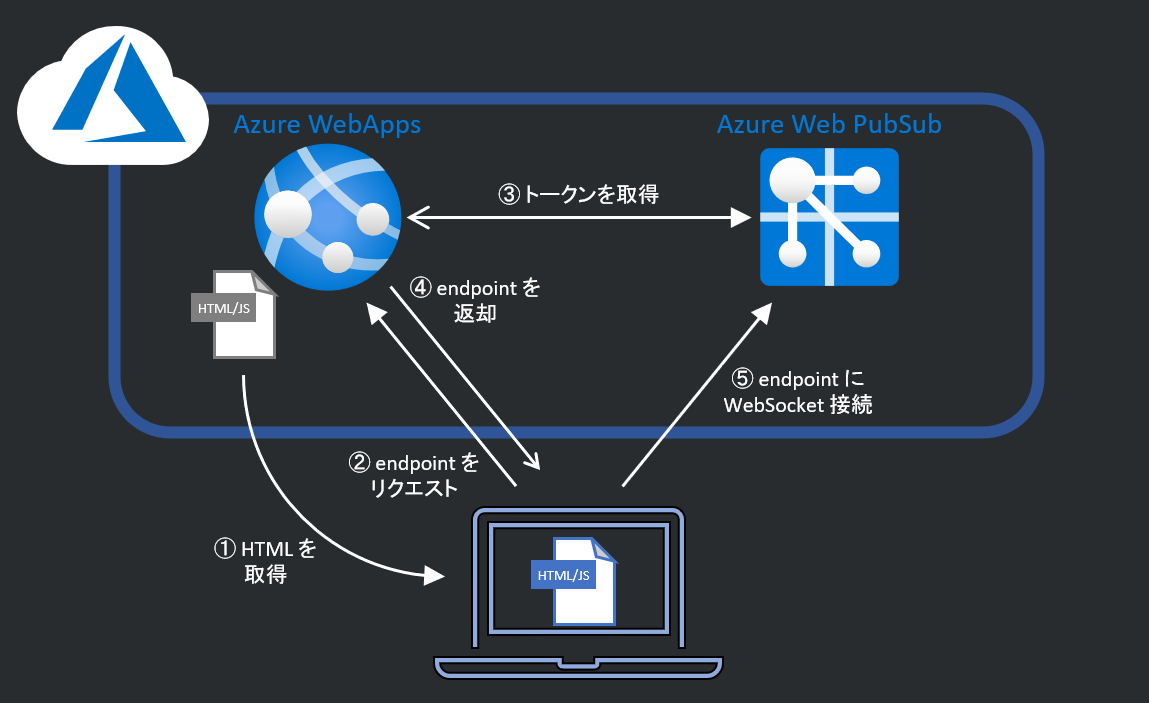
1. ハンドシェイク

- Web ブラウザーは、Web App から HTML を取得
- Web ブラウザーは、Web App に Web PubSub のエンドポイントをリクエスト
- Web App は、Web PubSub からトークンを取得
- Web App は、Web ブラウザーに Web PubSub のエンドポイントを返却
- Web ブラウザーは、Web PubSub のエンドポイントを使って WebSocket を接続
2. メッセージング

- Web ブラウザー A は、 WebSocket でメッセージを Web PubSub へ送信
- Web PubSub は、ブラウザーから受信したメッセージをWeb App に転送
- Web App は、ブラウザー A から (Web PubSub 経由で) 届いたメッセージ を、全クライアントに転送するよう Web PubSub に送信
- Web PubSub は、Web ブラウザー A からのメッセージを接続中の全クライアントに プッシュ
おわり
恐らく、Web App だけで Web アプリケーションに socket.io などを入れて、アプリケーション内で直接 WebSocket の管理をすると、スケール アウト時のインスタンス間の整合管理が大変なるんじゃないかと思いますが、
Azure Web PubSub を使うと WebSocket 管理の部分を丸っとお任せできるので、Web アプリケーションの実装がシンプルになるのではないでしょうか。
Azure Web PubSub は、Azure Functions のトリガーとバインディングにも対応しているので、近いうちにそちらも試してみます。