 # M5stack で Azure が動く、みたいなアイコンになった。。。
# M5stack で Azure が動く、みたいなアイコンになった。。。
タイトルの通り、Azure ポータルをちょっぴり快適する Userscript を作って、長いこと個人的に使っていましたが、思いのほか便利だったので公開してみます。
びふぉー
Azure ポータルからリソースのデプロイや設定変更など、時間がかかる処理をリクエストすると、右上のベルみたいな通知アイコンに「進行中」を示すアニメーションがつき、その後、処理が終わるとポータルのページ内で通知が表示されます。

仕事柄、リソースのデプロイなどの操作が多く、処理リクエストを投げておいて、別の作業をすることもざらなのですが、処理がいつ終わったのか確認するのに作業を中断するということも多くありました。
あふたー
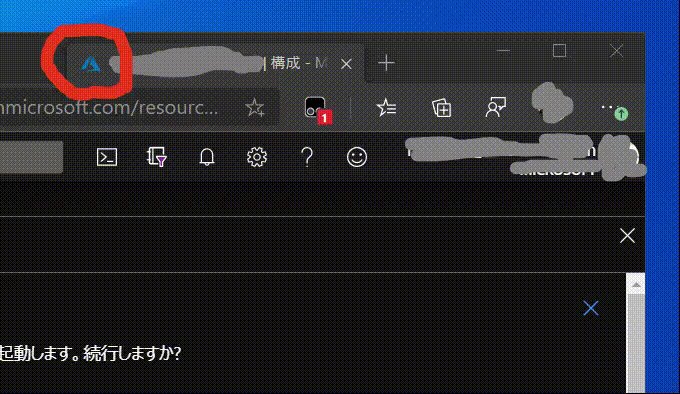
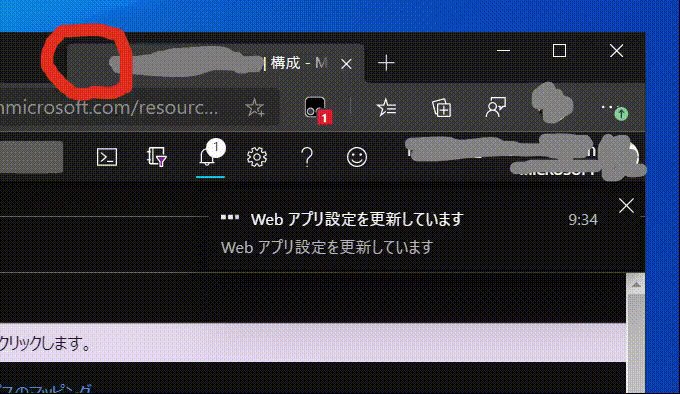
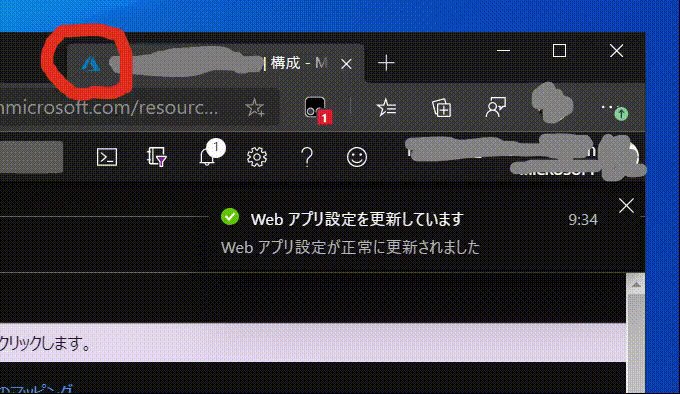
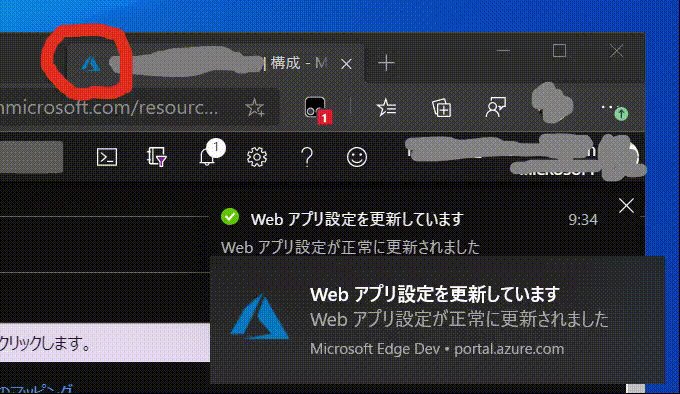
今回の Userscript を入れると、この表示がこうなります。
# GIF アニメーションです

追加した機能は二つです。
- 処理中 (通知アイコンのアニメーションが動いている間) は favicon (上図の赤丸の部分) が点滅します
- 処理が完了すると、デスクトップ通知がブラウザーの外に表示されます。
※要 permission
これで、処理中かどうかの確認は、別タブで作業をしていても favicon を見るだけでよくなりました。
また、処理が完了したら デスクトップ通知が表示されるので、嫌でもわかります。
導入方法
動作確認したのが、新しい Edge (Chromium ベース) と TamperMonkey の組み合わせだけですが、たぶん Chrome + TamperMonkey でも動くでしょう。
# Firefox は知りません。。。
なので、新しい Edge か Google Chrome に TamperMonkey を入れた後、下記のリンクをクリックするとインストールされます。
https://horihiro.github.io/azurePortalNotification/azureportalnotification.user.js
初回は ↓ のような、デスクトップ通知の許可を求められますが、"Allow" してくれれば毎回聞かれずに済みます。

ぜひお試しあれ。